How do I create a Button widget?
The Button widget creates, you guessed it, a button.
Click the Settings button in the top right of the page and then click Widgets.
 Click +Create Widget and select Button.
Click +Create Widget and select Button.
 Edit the name, select an icon, and edit the button text.
Edit the name, select an icon, and edit the button text.
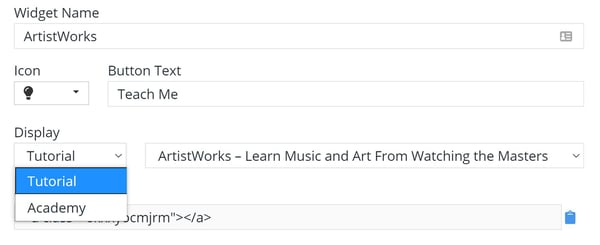
 Click the Display dropdown menu and select Tutorial if you want to open to a specific tutorial, or select Academy to open the full academy. When Tutorial is selected, click the adjacent dropdown menu and select the tutorial you'd like to open.
Click the Display dropdown menu and select Tutorial if you want to open to a specific tutorial, or select Academy to open the full academy. When Tutorial is selected, click the adjacent dropdown menu and select the tutorial you'd like to open.
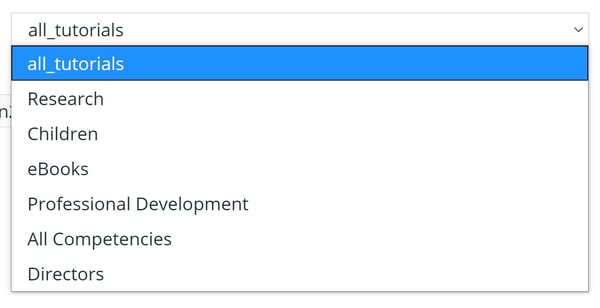
 When Academy is selected, click the adjacent dropdown menu and select All tutorials to show everything in your academy or select a Category.
When Academy is selected, click the adjacent dropdown menu and select All tutorials to show everything in your academy or select a Category.
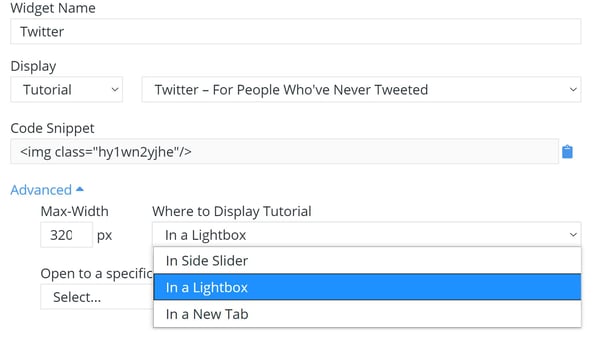
 For more options, click the Advanced dropdown menu. Here you can adjust the size, click the Display dropdown menu and select a display location, and click the Open to a specific lesson dropdown menu and select a lesson. This setting is particularly useful for information on your website that applies to, or is impacted by, only one lesson in the tutorial.
For more options, click the Advanced dropdown menu. Here you can adjust the size, click the Display dropdown menu and select a display location, and click the Open to a specific lesson dropdown menu and select a lesson. This setting is particularly useful for information on your website that applies to, or is impacted by, only one lesson in the tutorial.
 With everything set, click Save.
With everything set, click Save.
 Copy the code snippet and paste the code within the HTML body of the page where you want the button to appear.
Copy the code snippet and paste the code within the HTML body of the page where you want the button to appear.