The carousel widget cycles through selected images and videos that open to a tutorial or academy when clicked.
Click the Settings button in the top right of the page and then click Widgets.
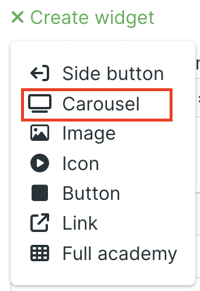
 Click +Create Widget and select Carousel.
Click +Create Widget and select Carousel.
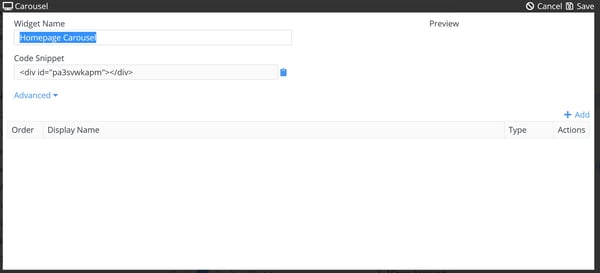
 Since having multiple carousels is common, enter a name to help you keep track.
Since having multiple carousels is common, enter a name to help you keep track.
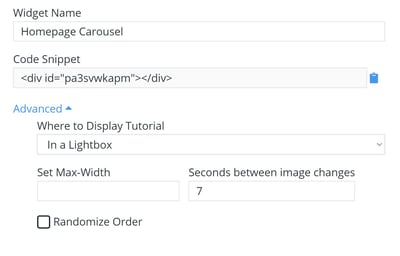
 For more options, click the Advanced dropdown menu. Here you can click the Display dropdown menu and select a display location, set a max width, and click the toggle to turn on or off Randomize Order.
For more options, click the Advanced dropdown menu. Here you can click the Display dropdown menu and select a display location, set a max width, and click the toggle to turn on or off Randomize Order.
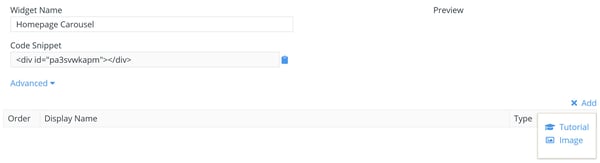
 With the settings selected, it’s time to select the carousel’s content. Click +Add and select Tutorial or Image.
With the settings selected, it’s time to select the carousel’s content. Click +Add and select Tutorial or Image.
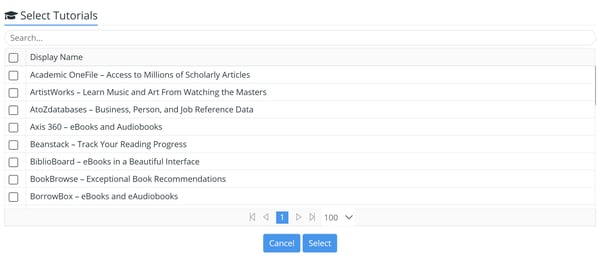
 When adding tutorials, click a checkbox next to the tutorials you want to add, and then click the Select button.
When adding tutorials, click a checkbox next to the tutorials you want to add, and then click the Select button.
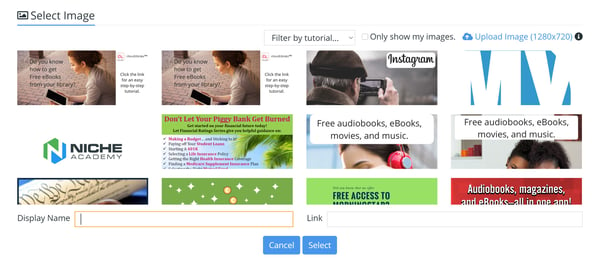
 When adding images, you can choose from the library of images provided by Niche Academy and use your own images, all of which can be searched for and filtered. To use your own image, click Upload Image and navigate to the image file. With an image selected, you have the option to enter a display name and website that will open when the image is clicked. When you’re done, click Select.
When adding images, you can choose from the library of images provided by Niche Academy and use your own images, all of which can be searched for and filtered. To use your own image, click Upload Image and navigate to the image file. With an image selected, you have the option to enter a display name and website that will open when the image is clicked. When you’re done, click Select.
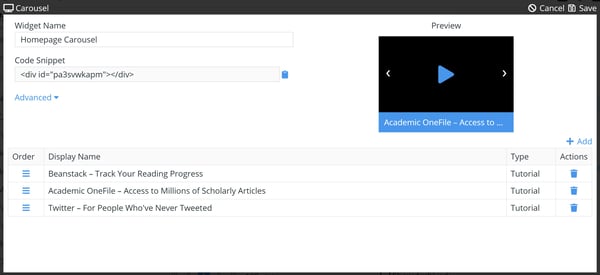
 Repeat the process until all the slides you want are added. If you want to manually reorder the slides, click and drag the three line icon for a slide to the desired position. When you’re done, click Save.
Repeat the process until all the slides you want are added. If you want to manually reorder the slides, click and drag the three line icon for a slide to the desired position. When you’re done, click Save.
 Copy the code snippet and paste the code within the HTML body where you want the carousel to appear.
Copy the code snippet and paste the code within the HTML body where you want the carousel to appear.
