How do I create a Full Academy widget?
The Full Academy widget lets you embed the academy within the page. No side slider; no lightbox.
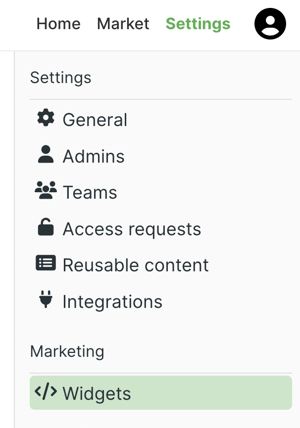
Click the Settings button in the top right of the page and then click Widgets.
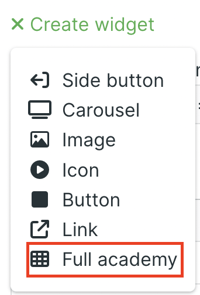
 Click +Create Widget and select Full Academy.
Click +Create Widget and select Full Academy.
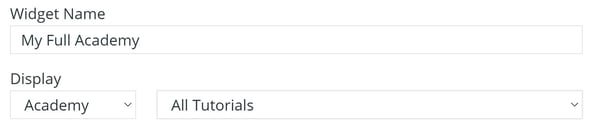
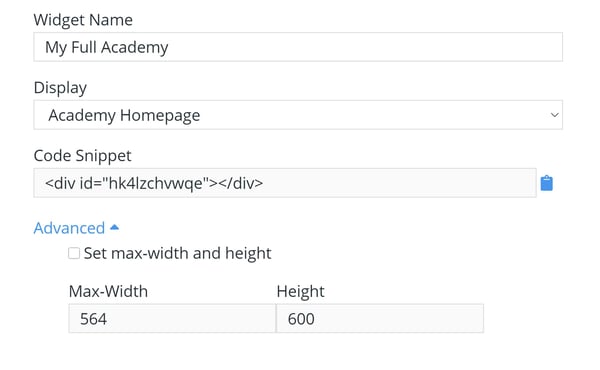
 Edit the name if you plan to have more than one full academy widget. Click the Display dropdown menu and select Academy or Tutorial. When selecting Academy, you have the option to click the adjacent dropdown menu and select All Tutorials to show the full academy or select a Category to only display one category of tutorials.
Edit the name if you plan to have more than one full academy widget. Click the Display dropdown menu and select Academy or Tutorial. When selecting Academy, you have the option to click the adjacent dropdown menu and select All Tutorials to show the full academy or select a Category to only display one category of tutorials.
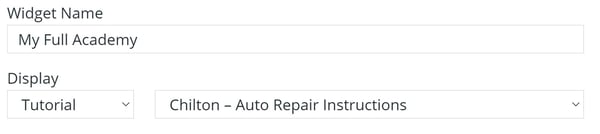
 When selecting Tutorial, click the adjacent dropdown menu and select a tutorial or pathway to display.
When selecting Tutorial, click the adjacent dropdown menu and select a tutorial or pathway to display.
 For more options, click the Advanced dropdown menu. Here you can set the max width and height.
For more options, click the Advanced dropdown menu. Here you can set the max width and height.
 With everything set, click Save.
With everything set, click Save.
 Copy the code snippet and paste the code within the HTML body of the page where you want the academy to appear.
Copy the code snippet and paste the code within the HTML body of the page where you want the academy to appear.