How do I create a Link widget?
The Link widget lets you embed hypertext links into your web page that open tutorials when clicked.
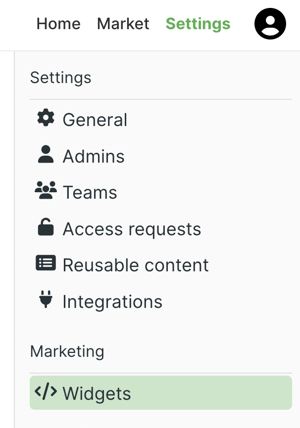
Click the Settings button in the top right of the page and then click Widgets.
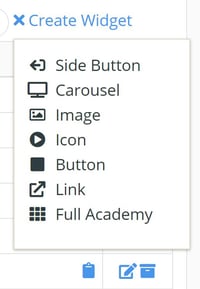
 Click +Create Widget and select Link.
Click +Create Widget and select Link.
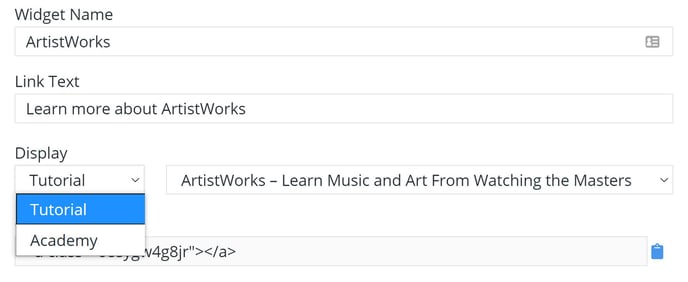
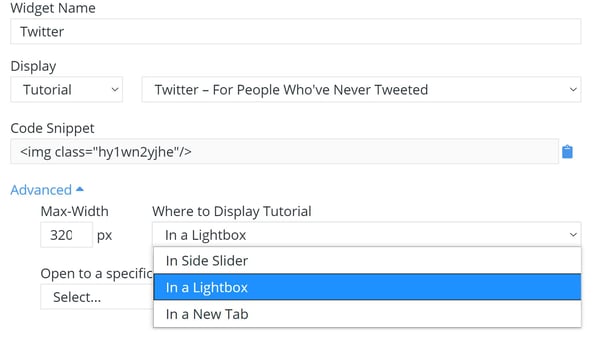
 Since having multiple links is common, edit the name to help you keep track, and then edit the link text. Click the Display dropdown menu and select Tutorial if you want to open to a specific tutorial, or select Academy to open the full academy. When Tutorial is selected, click the adjacent dropdown menu and select the tutorial you'd like to open.
Since having multiple links is common, edit the name to help you keep track, and then edit the link text. Click the Display dropdown menu and select Tutorial if you want to open to a specific tutorial, or select Academy to open the full academy. When Tutorial is selected, click the adjacent dropdown menu and select the tutorial you'd like to open.
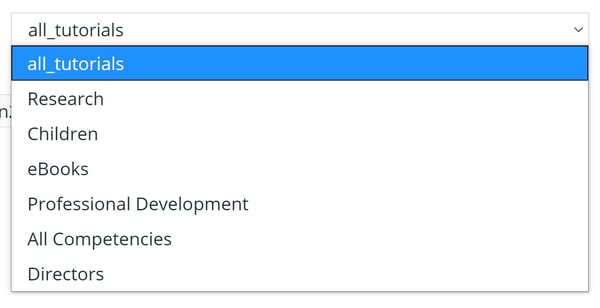
 When Academy is selected, click the adjacent dropdown menu and select All tutorials to show everything in your academy or select a Category.
When Academy is selected, click the adjacent dropdown menu and select All tutorials to show everything in your academy or select a Category.
 For more options, click the Advanced dropdown menu. Here you can click the Display dropdown menu and select a display location. Also, you can click the Open to dropdown menu and select a specific lesson to open when clicked.
For more options, click the Advanced dropdown menu. Here you can click the Display dropdown menu and select a display location. Also, you can click the Open to dropdown menu and select a specific lesson to open when clicked.
 When you’re done, click Save.
When you’re done, click Save.
 Copy the code snippet and paste the code within the HTML body where you want the link to appear.
Copy the code snippet and paste the code within the HTML body where you want the link to appear.