How do I create a Side Button widget?
The Side Button rests on the side of the webpage and is typically used to open the side slider.
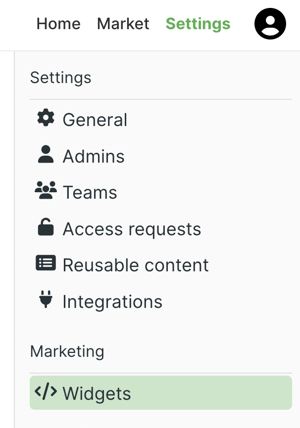
Click the Settings button in the top right of the page and then click Widgets.
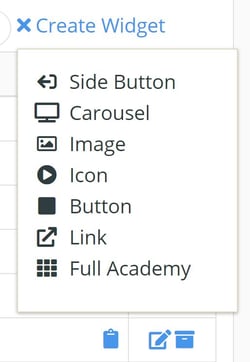
 Click +Create Widget and select Side Button.
Click +Create Widget and select Side Button.
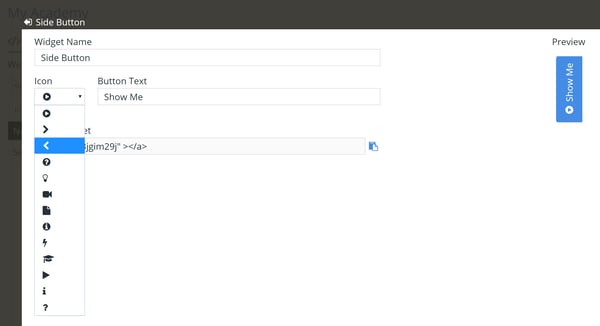
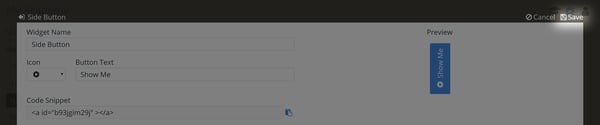
 Edit the name, select an icon, and enter button text.
Edit the name, select an icon, and enter button text.
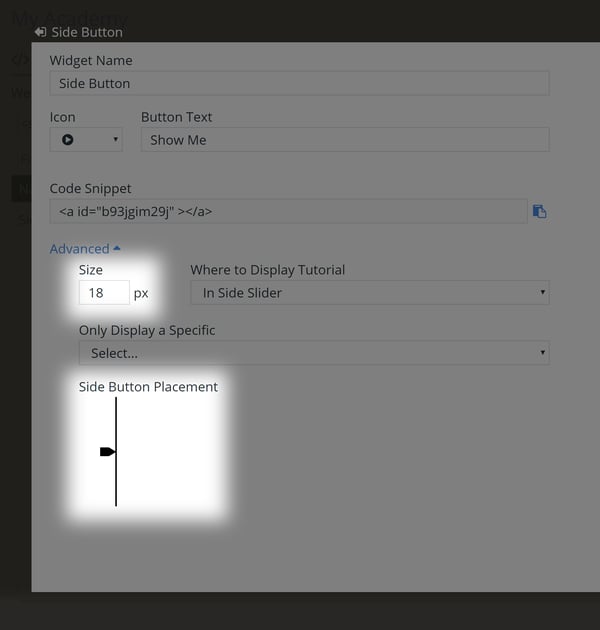
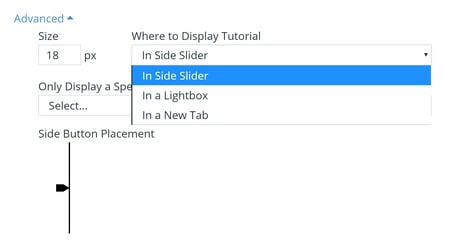
 If you want to further customize the button appearance and function, click the Advanced dropdown menu. Here you can adjust the size and placement on the edge of the page,...
If you want to further customize the button appearance and function, click the Advanced dropdown menu. Here you can adjust the size and placement on the edge of the page,...
 Click the Display dropdown menu and select a display location option,...
Click the Display dropdown menu and select a display location option,...
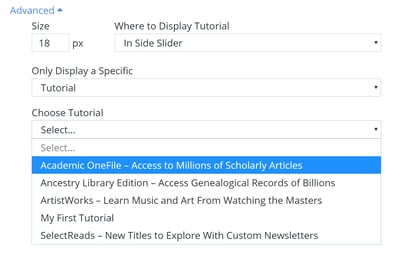
 And click the Only Display a Specific dropdown menu, select Tutorial, and then select a tutorial to open. This setting is rarely used and only recommended if the side button is placed on a specific page where the selected tutorial is relevant.
And click the Only Display a Specific dropdown menu, select Tutorial, and then select a tutorial to open. This setting is rarely used and only recommended if the side button is placed on a specific page where the selected tutorial is relevant.
 With everything set, click Save.
With everything set, click Save.
 Copy the code snippet and paste the code within the HTML body of the page where you want the side button to appear.
Copy the code snippet and paste the code within the HTML body of the page where you want the side button to appear.