The Icon widget creates a simple, unobtrusive button that looks great within text.
Click the Settings button in the top right of the page and then click Widgets.
 Click +Create Widget and select Icon.
Click +Create Widget and select Icon.
 Just as with the other widgets, edit the name to help you keep track and select an icon.
Just as with the other widgets, edit the name to help you keep track and select an icon.
![]() Click the Display dropdown menu and select Tutorial if you want to open to a specific tutorial, or select Academy to open the full academy. When Tutorial is selected, click the adjacent dropdown menu and select the tutorial you'd like to open.
Click the Display dropdown menu and select Tutorial if you want to open to a specific tutorial, or select Academy to open the full academy. When Tutorial is selected, click the adjacent dropdown menu and select the tutorial you'd like to open.
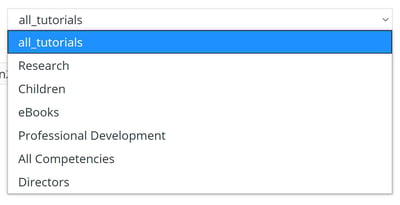
![]() When Academy is selected, click the adjacent dropdown menu and select All tutorials to show everything in your academy or select a Category.
When Academy is selected, click the adjacent dropdown menu and select All tutorials to show everything in your academy or select a Category.
 For more options, click the Advanced dropdown menu. Here you can adjust the size, click the Display dropdown menu and select a display location, and click the Open to a specific lesson dropdown menu and select a lesson. This setting is particularly helpful for information that applies to, or is impacted by, only one lesson in a tutorial.
For more options, click the Advanced dropdown menu. Here you can adjust the size, click the Display dropdown menu and select a display location, and click the Open to a specific lesson dropdown menu and select a lesson. This setting is particularly helpful for information that applies to, or is impacted by, only one lesson in a tutorial.
![]() With everything set, click Save.
With everything set, click Save.
![]() Copy the code snippet and paste the code within the HTML body of the page where you want the icon to appear.
Copy the code snippet and paste the code within the HTML body of the page where you want the icon to appear.
