How do I create an Image widget?
The Image widget lets you embed images into your web page that open tutorials when clicked.
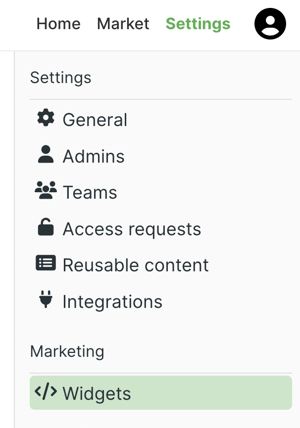
Click the Settings button in the top right of the page and then click Widgets.
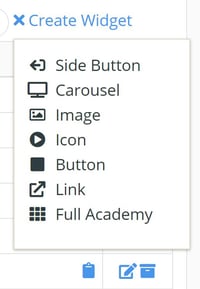
 Click +Create Widget and select Image.
Click +Create Widget and select Image.
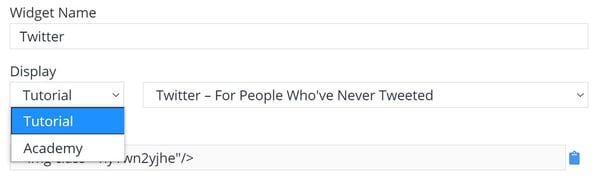
 Since having multiple images is common, edit the name to help you keep track. Click the Display dropdown menu and select Tutorial if you want to open to a specific tutorial, or select Academy to open the full academy. When Tutorial is selected, click the adjacent dropdown menu and select the tutorial you'd like to open.
Since having multiple images is common, edit the name to help you keep track. Click the Display dropdown menu and select Tutorial if you want to open to a specific tutorial, or select Academy to open the full academy. When Tutorial is selected, click the adjacent dropdown menu and select the tutorial you'd like to open.
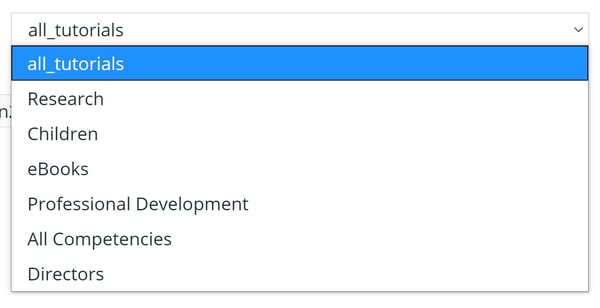
 When Academy is selected, click the adjacent dropdown menu and select All tutorials to show everything in your academy or select a Category.
When Academy is selected, click the adjacent dropdown menu and select All tutorials to show everything in your academy or select a Category.
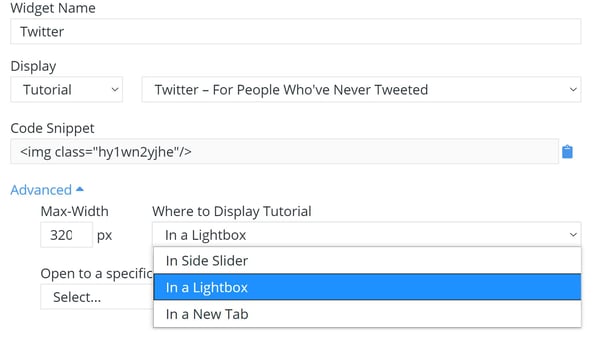
 For more options, click the Advanced dropdown menu. Here you can click the Display dropdown menu and select a display location,...
For more options, click the Advanced dropdown menu. Here you can click the Display dropdown menu and select a display location,...
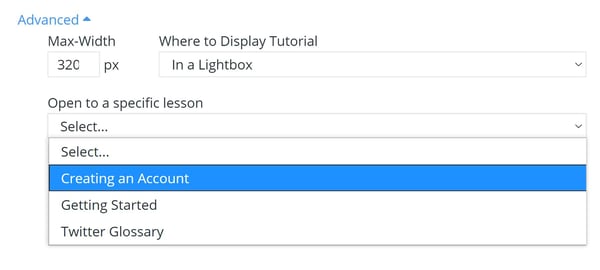
 Set a max width, and click the Open to a specific lesson dropdown menu and select a lesson.
Set a max width, and click the Open to a specific lesson dropdown menu and select a lesson.
 If you’d like to use a different image, click Change Image.
If you’d like to use a different image, click Change Image.
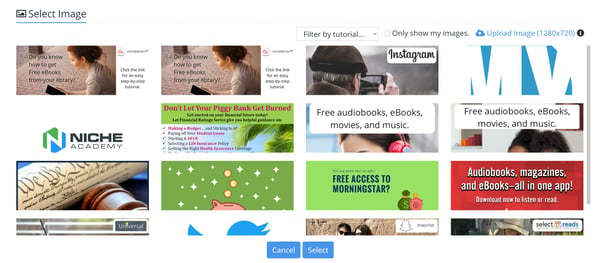
 Choose from the library of images provided by Niche Academy or use your own image. Just click Upload Image and navigate to the image file. Once you’ve decided on a new image, click Select.
Choose from the library of images provided by Niche Academy or use your own image. Just click Upload Image and navigate to the image file. Once you’ve decided on a new image, click Select.
 When you’re done, click Save.
When you’re done, click Save.
 Copy the code snippet and paste the code within the HTML body where you want the image to appear.
Copy the code snippet and paste the code within the HTML body where you want the image to appear.